
Zine Landing Page
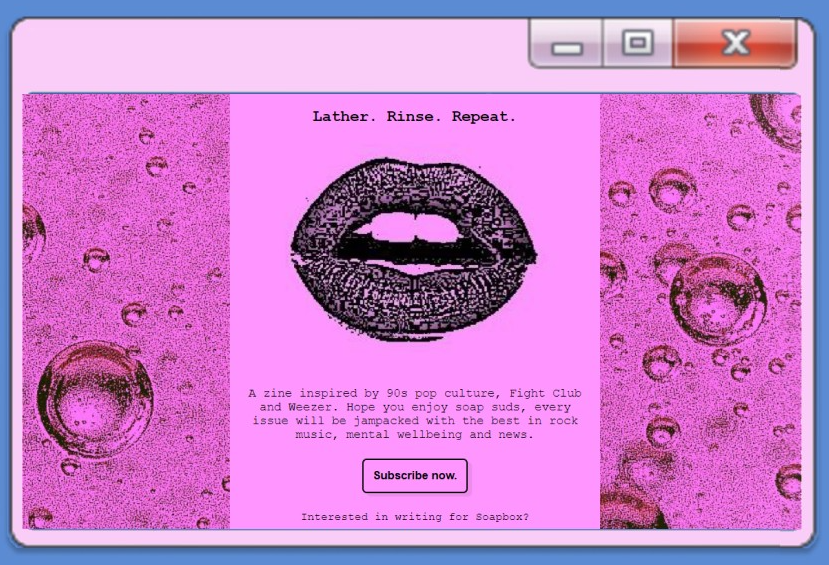
This was the first coding project I have built. I created a static landing page for a potential zine. The landing page was built using Basic HTML, CSS and Javascript. I used the photo editor Pixlr to create the design for the landing page.
Check it outWeather App
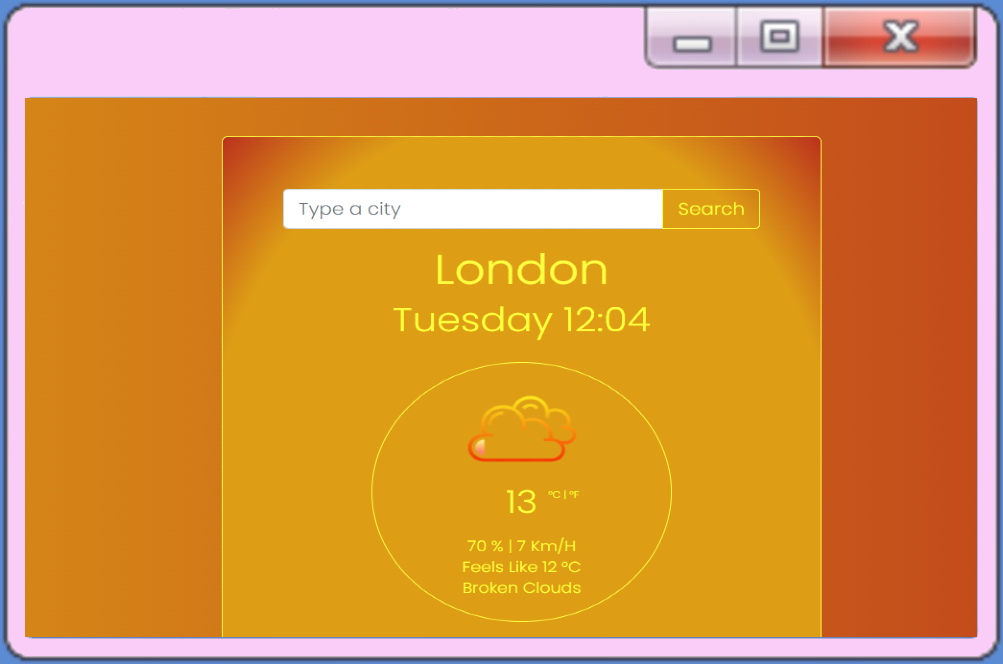
The app I built is a weather app that features a search engine, temperature conversion and geolocation API. The app uses real live data meaning you can type any city in the world and you will get the weather forecast for the next 5 days. With the geolocation API, the app automatically detects your current location and provides the weather for your location. During the project grasped an understanding of API integration, functions, parameters, Javascript data types (objects and arrays) and advanced vanilla Javascript.
Check it out

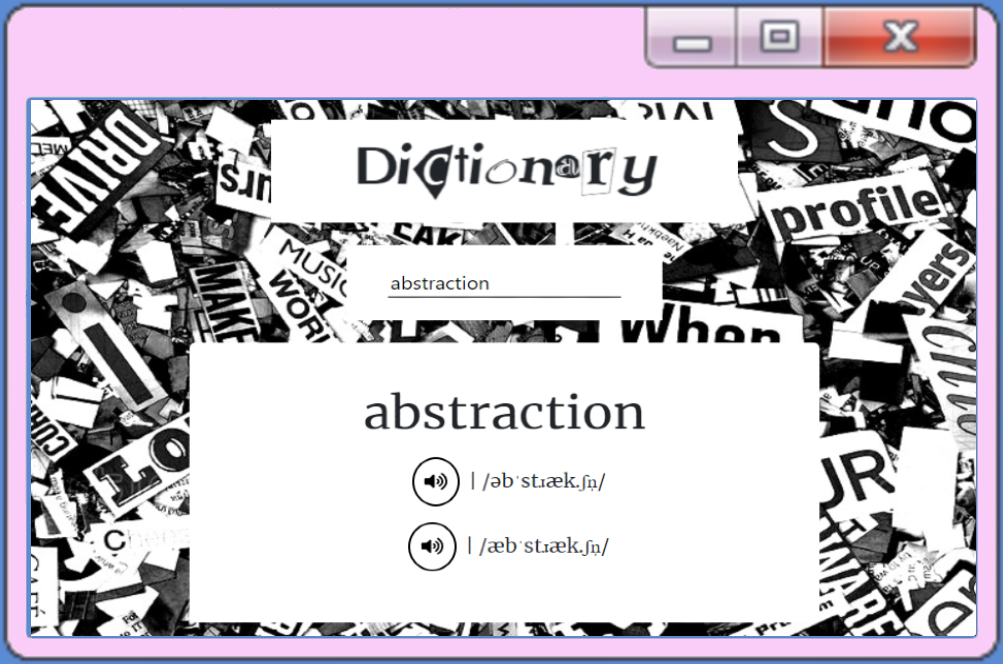
Dictionary App
I built the app using React (js) for the second time. Throughout building this project I used conditional rendering, state management and components for the apps different features. Compared to the first app I built with React (js) loops were used to integrate from the API. The features for this app are a search bar, audio phonetics, definitions, synonyms, examples of words and pictures. States were used to ensure when a user types a word into an app, the result changes associated with the word the user is searching for. For the design, I used Vanilla CSS and free graphic fonts. The project has been featured on SheCodes Instagram as an 'Edgy SheCodes Dictionary App'. This is the project I am most proud of building so far.
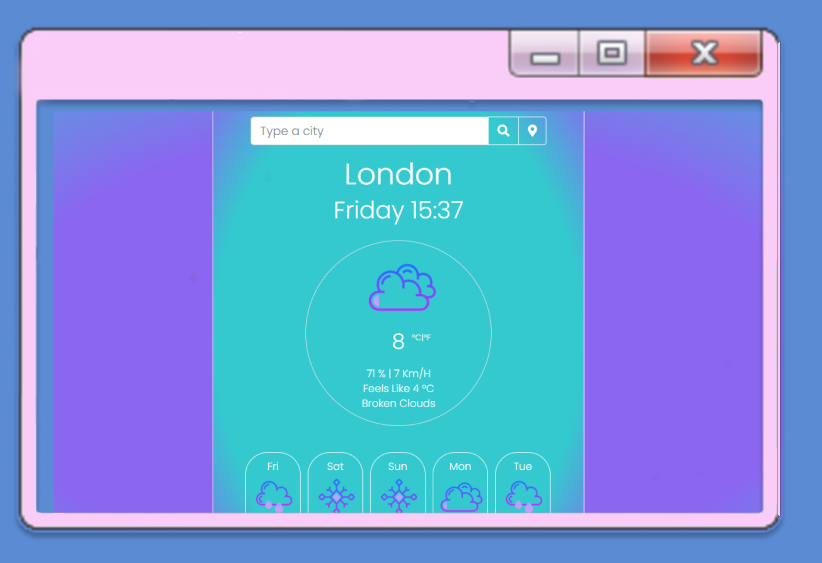
Check it outWeather App (React)
This apps design and features are similar to the first Weather App I built. The main difference is this was the first app I built using React (js). While building this app I learnt about components (multiple and external), events, forms, properties, state management, conditional rendering and how loops are used in React. I also gained solid understanding on how to install React and set up a React environment using Node js.
Check it out